Apa Itu Golden Ratio Dalam Desain: Tips & Contoh
Ini mungkin terasa seperti pelajaran matematika tetapi bertahanlah. Rasio emas
menggabungkan sedikit matematika, sedikit sifat, dan banyak aplikasi praktis
untuk desainer. Mari kita lihat apa arti rasio emas untuk desain, dan beberapa
tips untuk menggunakannya dalam proyek desain Anda.

Rasio emas telah digunakan sepanjang sejarah untuk membuat elemen desain yang memiliki daya tarik visual yang ideal. Karena bentuknya berakar pada alam dan matematika, ia adalah kombinasi sempurna antara keseimbangan dan harmoni. Dan itu adalah alat yang luar biasa untuk mengangkat lengan Anda sebagai seorang desainer.
Apa Itu Golden Ratio?

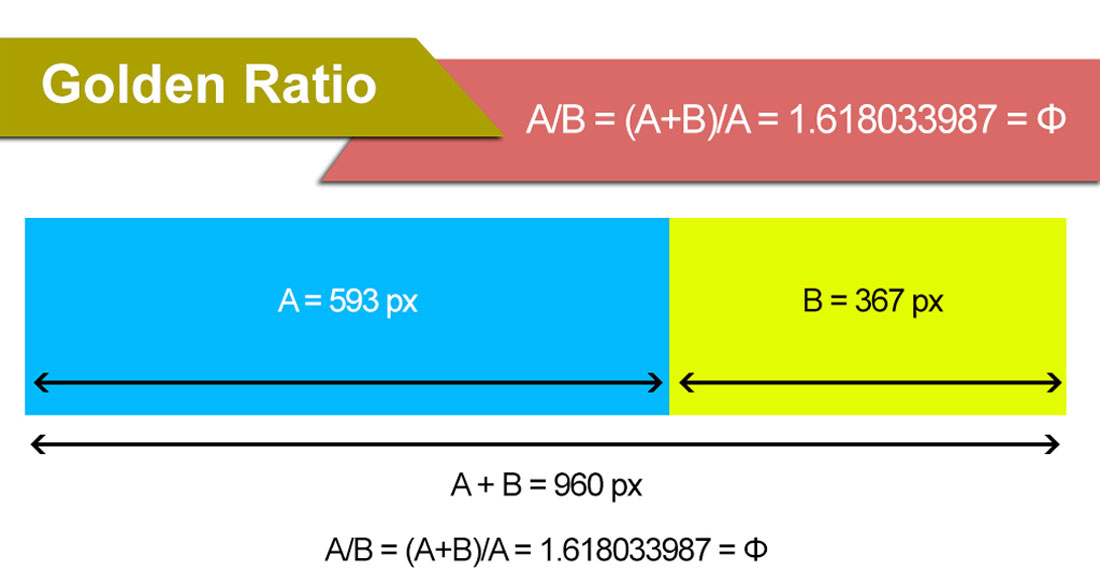
Sederhananya, golden ratio (juga disebut persegi panjang golden dan rata-rata golden) adalah bentuk dengan proporsi 1 banding 1.618.
Lebih rumit lagi, matematika dapat digambarkan seperti ini sebagaimana dijelaskan oleh Interaction Design Foundation:
Setiap angka dalam deret Fibonacci hanyalah jumlah dari dua angka sebelumnya. Itu dimulai dengan 1, 1 (yaitu, 1 + 0 yang tidak terlihat = 1), dan 10 anggota pertama dari urutan adalah 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, dan berlanjut tanpa batas.
Menghitung secara matematis rasio menggunakan rumus untuk Phi: A / B = (A + B) / A = 1.618033987 = Φ
Aplikasi untuk proyek-proyek desain cetak dan web seringkali kurang tepat dari pada 1 hingga 1.618. Banyak desainer akan membulatkan angka ketika membuat golden ratio matematika untuk grid yang lebih mudah untuk dikerjakan.
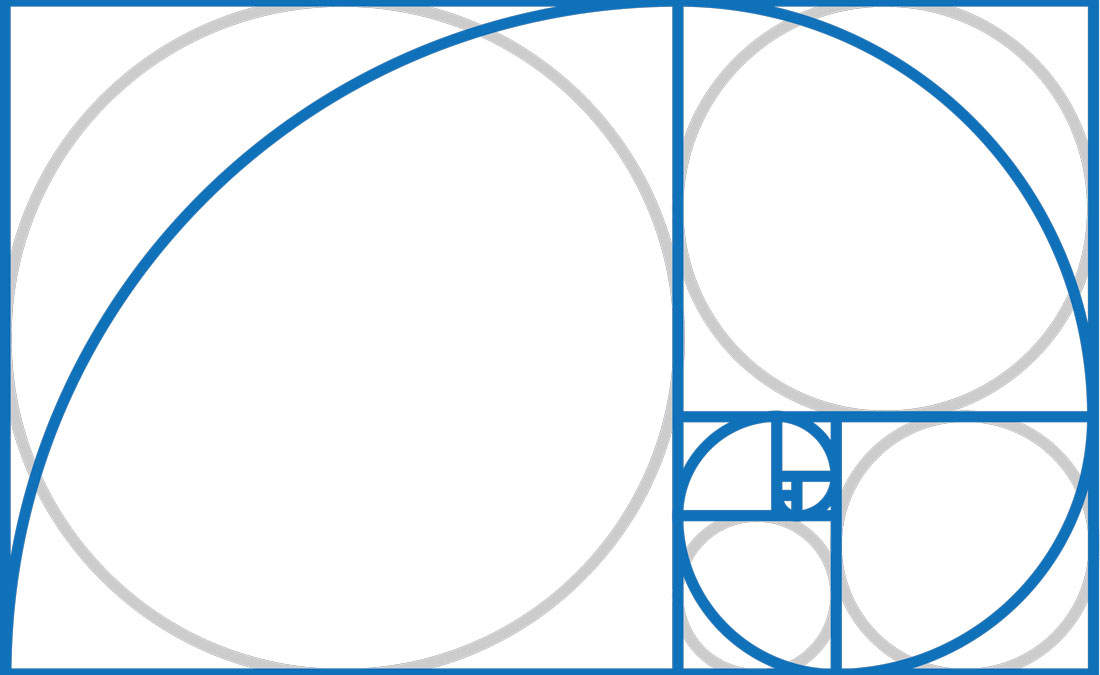
Ketika menerapkan konsep, sering diwakili menggunakan spiral, lingkaran, atau segitiga.
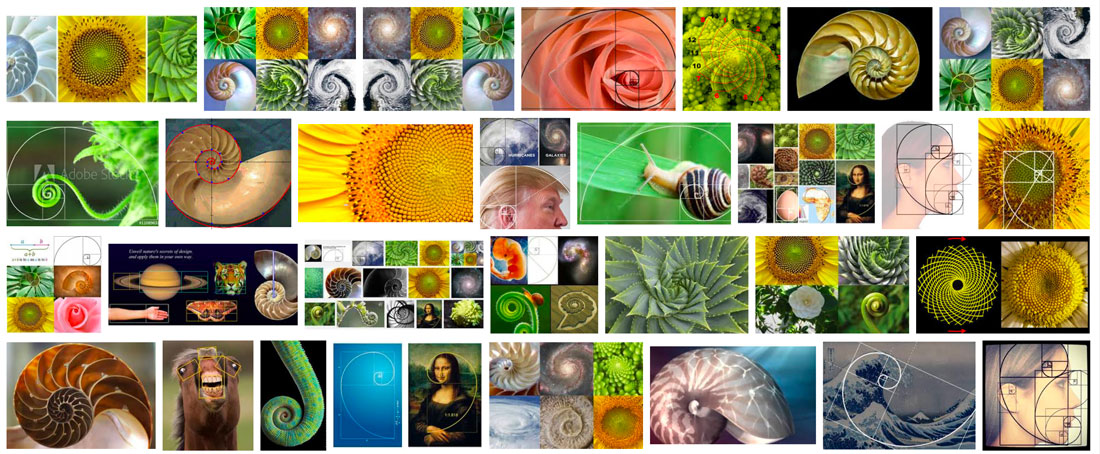
Dan itu bukan 'hanya hal desain.' golden ratio ditemukan di alam (cangkang nautilus), seni (Mona Lisa), arsitektur (Menara Eiffel) serta desain.
Bagaimana kamu menggunakannya?

Ketika menerapkan golden ratio, ada beberapa aliran pemikiran:
- Siapkan desain menggunakan kisi berdasarkan rasio untuk menciptakan harmoni
- Jangan lakukan apa-apa karena itu berlaku baik Anda melakukannya dengan sengaja atau tidak
Solusi terbaik mungkin di suatu tempat di tengah. Dalam semua kemungkinan, mata Anda mungkin dilatih untuk membuat dan bersandar pada desain yang mgoldenukkan teori ini, tetapi tidak ada salahnya untuk melihat apakah Anda benar-benar menerapkannya dengan baik.
Dan kanvas dapat menyebabkan semua jenis masalah ketika datang ke golden ratio. Anda tidak tahu ukuran browser apa yang mungkin digunakan seseorang atau rasionya mungkin tidak sesuai dengan ukuran cetak tertentu.
Tujuannya adalah untuk membuat bagian-bagian dalam desain yang sesuai dengan bentuk ideal ini. Pertimbangkan untuk memotong logo atau foto. Gunakan untuk membuat header atau bagian tertentu dari desain. Gunakan konsep untuk membuat kisi dasar atau skala hirarkis untuk tipografi.
Grids dan Template

Jika Anda seperti saya, ide matematika kompleks untuk menyelesaikan masalah desain agak menakutkan. Di situlah memiliki beberapa alat hebat dapat membantu.
Berikut adalah beberapa templat dan kalkulator untuk membuat penggunaan Golden Ratio sedikit lebih mudah.
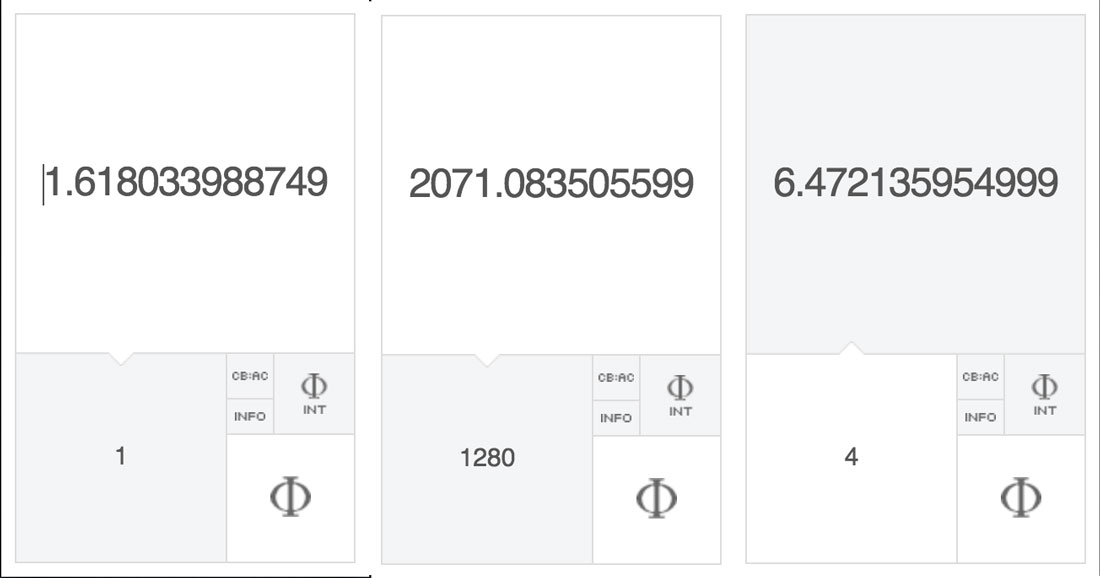
- Phiculator: Masukkan nomor apa saja dan dapatkan nilai Golden Ratio yang sesuai
- Kalkulator Tipografi Golden Ratio: Buat skala berdasarkan font dan ukuran dasar
- Golden Ratio Template: Template vektor yang dapat diunduh gratis
- Golden Ration Wireframing Template: Dengan layer untuk kurva, lingkaran, atau persegi
- Kalkulator Golden Ratio: Hitung rasio dengan set angka apa pun
- Kalkulator Persegi Panjang Emas: Dapatkan dimensi untuk persegi panjang emas luar dan interior untuk nomor apa pun (ini adalah dasar untuk banyak kisi web menggunakan rasio)
3 Kiat untuk Menggunakan Golden Ratio

Jadi, bagaimana Anda memasukkan semua informasi ini ke dalam penggunaan praktis? (Kami tidak ingin Anda terlalu memikirkan proyek desain dan dibanjiri oleh matematika.)
Berikut adalah tiga tips untuk menggunakan Golden Ratio dalam proyek desain.
- Gunakan rasio untuk membuat kisi situs web dasar untuk area konten utama dan bilah sisi. Menurut W3Schools, resolusi peramban yang paling umum pada awal 2018 adalah 1366 x 768 piksel. Terapkan Golden Ratio untuk area konten seluas 846 piksel dengan bilah samping yang lebar 520 piksel. Saat mempertimbangkan rasio untuk tujuan ini, ketinggian tidak penting.
- Gunakan rasio untuk membuat panduan untuk penspasian dalam desain. Prototypr.io memiliki saran ini: “Gunakan kotak yang lebih besar seperti unit 8 dan 13 untuk mendefinisikan tata letak. Gunakan kotak yang lebih kecil dari unit 1, 2 atau 3 untuk menentukan talang dan jarak konten ”berdasarkan persegi panjang emas.
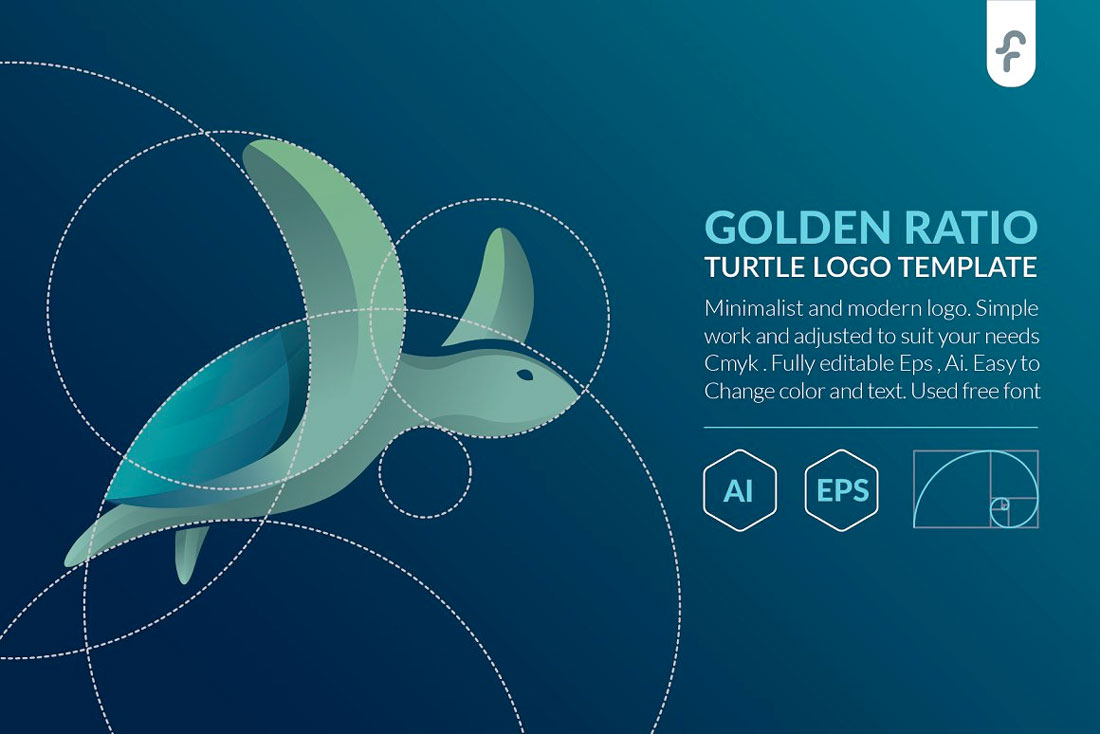
- Gunakan rasio untuk membuat elemen abadi seperti ikon atau logo: Memiliki elemen abadi dengan harmoni yang kuat dapat menciptakan struktur untuk proyek yang sedang berlangsung. Contoh di atas termasuk templat yang dapat Anda unduh dan coba.
Mengapa Golden Ratio Penting dalam Desain?
Jadi mengapa golden ratio sangat penting bagi para desainer?
Itu satu lagi alat untuk membantu Anda menciptakan sesuatu yang membentuk nada emosional dan visual yang tepat dengan pengguna. Teori ini ada apakah Anda menerapkannya dengan sengaja atau tidak. Jadi yang penting adalah Anda memahami dan mengakuinya dalam upaya menciptakan desain terbaik dan paling bermanfaat yang mungkin.
Apa yang dilakukan golden ratio adalah mengarahkan Anda ke area fokus di mana pengguna cenderung fokus dan mencari berdasarkan pada alam. Ini membantu menciptakan keseimbangan dan skala, bahkan ketika tidak sepenuhnya disengaja.
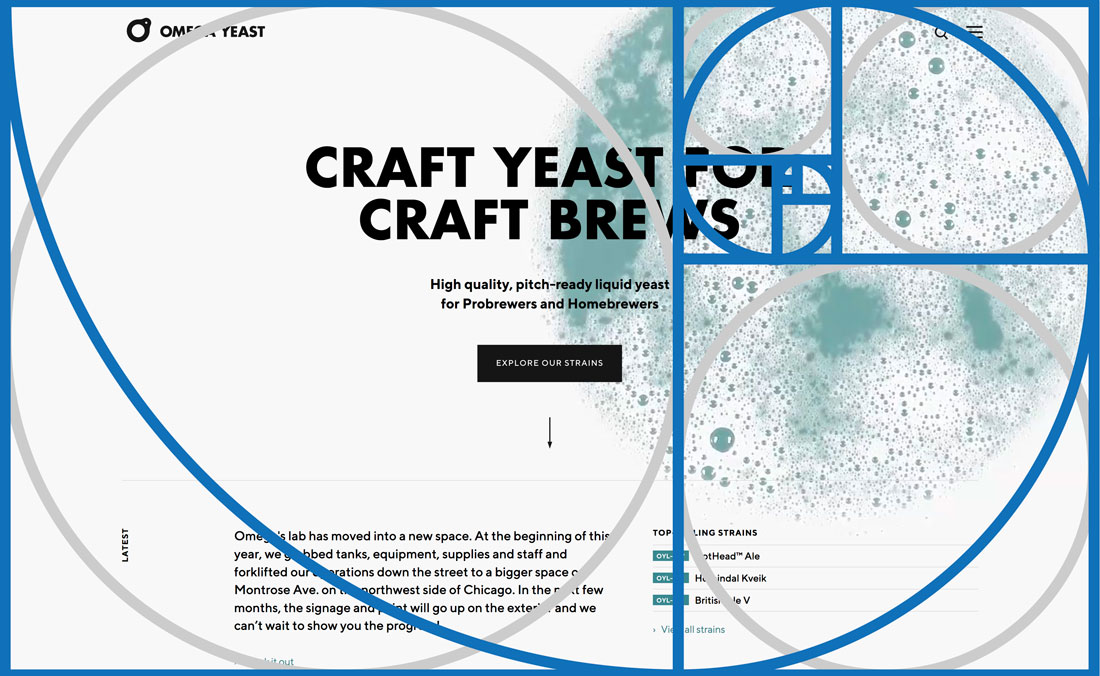
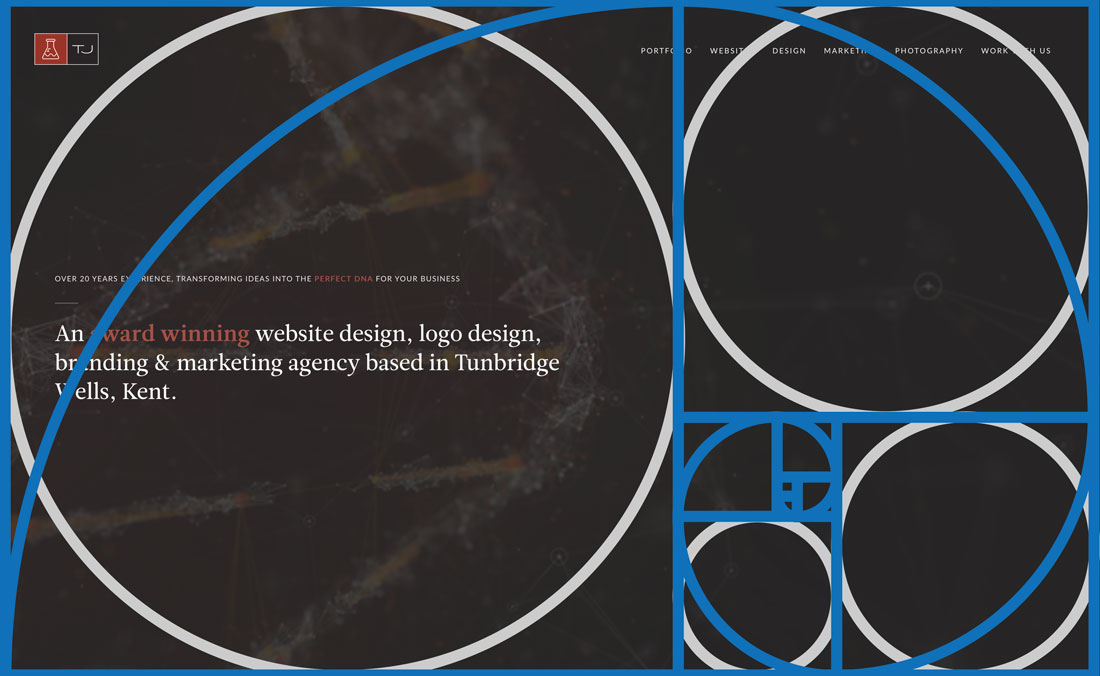
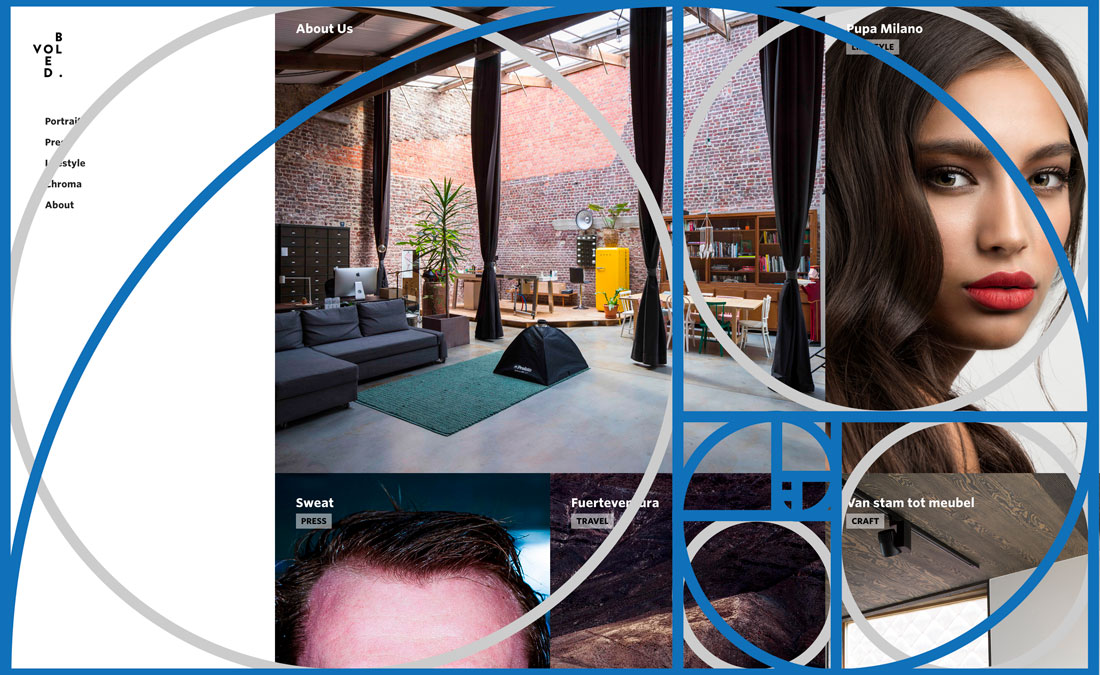
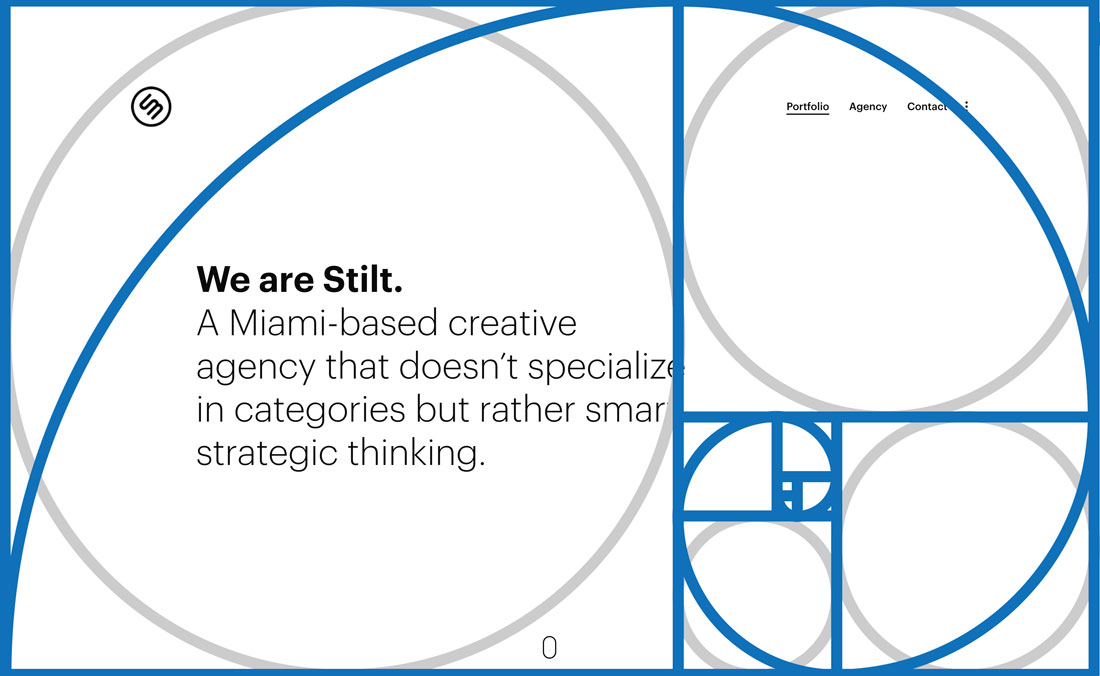
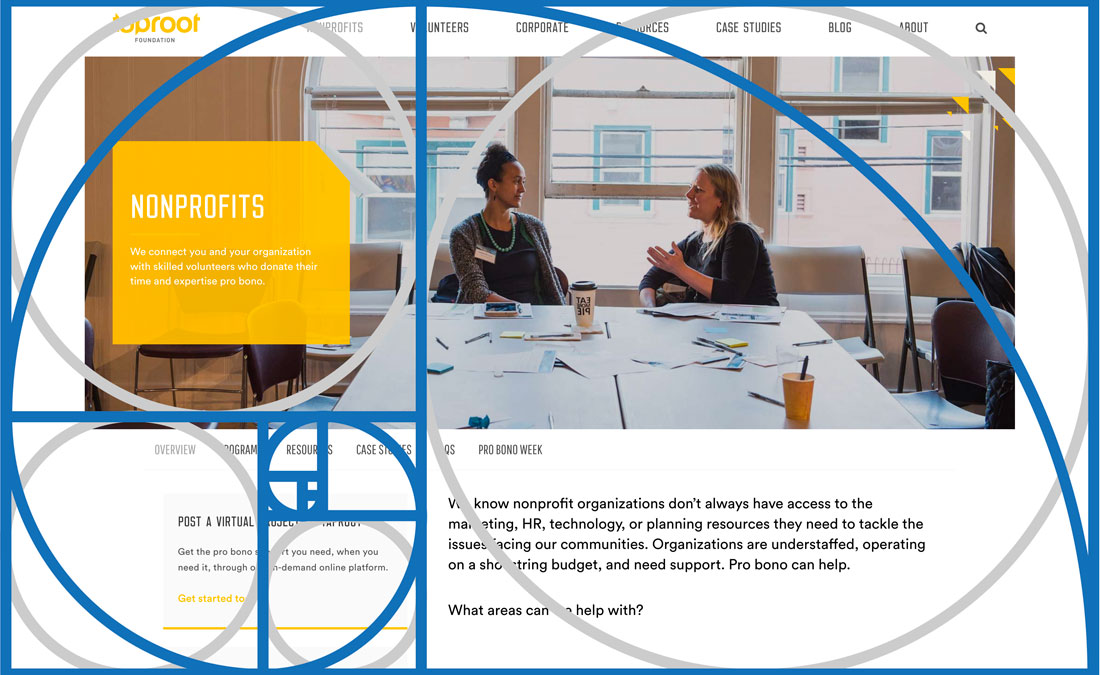
Berikut adalah beberapa situs web yang dirancang dengan baik dengan templat golden ratio yang disematkan pada mereka untuk melihat bagaimana kaitannya dengan masing-masing desain.





Kesimpulan
Jadi, inilah kunci Anda untuk memahami dan menggunakan golden ratio: Ada di sana apakah Anda memikirkannya atau tidak. Jadi mengapa tidak mempertimbangkan bagaimana teori desain yang telah teruji waktu ini dapat bekerja untuk Anda dan membuat proyek lebih baik?
Unduh templat yang kami gunakan di sini dan letakan pada beberapa desain Anda untuk melihat seberapa dekat Anda dengan Anda tanpa memikirkannya.


Posting Komentar untuk "Apa Itu Golden Ratio Dalam Desain: Tips & Contoh"