Trend Desain Masa Kini: Bubble & Blob Backgrounds
Pernahkah Anda memperhatikan semua bentuk cairan yang tidak terbatas dalam proyek desain baru-baru ini? Penggunaan gelembung dan gumpalan menjadi tren. Dari lingkaran sederhana hingga loop interkoneksi, ke gumpalan layar penuh yang bergerak dan bergeser, ke animasi 'goblok' sederhana, tren ini bermunculan di mana-mana.
Yang menyenangkan adalah walaupun menggunakan gelembung dan gumpalan adalah elemen desain yang trendi, ada banyak cara berbeda untuk melakukannya, dan Anda tidak akan berakhir dengan desain yang sepertinya Anda hanya mencoba untuk menambahkan elemen yang modis. Di sini, kami memiliki koleksi studi kasus kecil dari desain situs web yang menampilkan tren desain gelembung dan gumpalan.

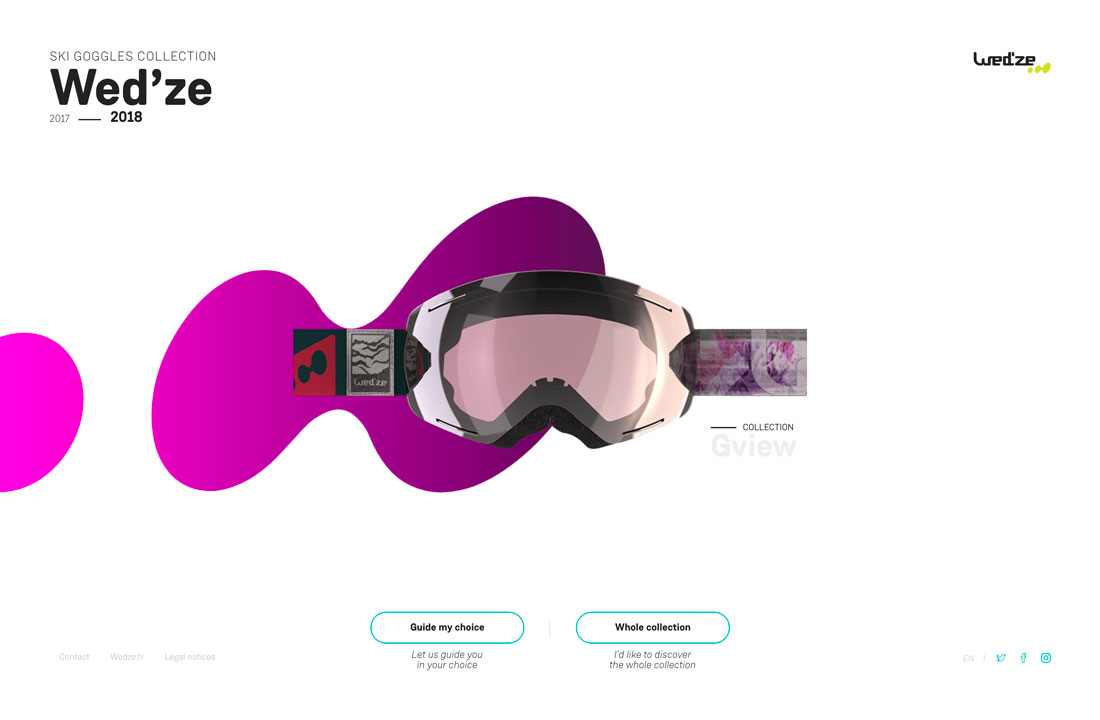
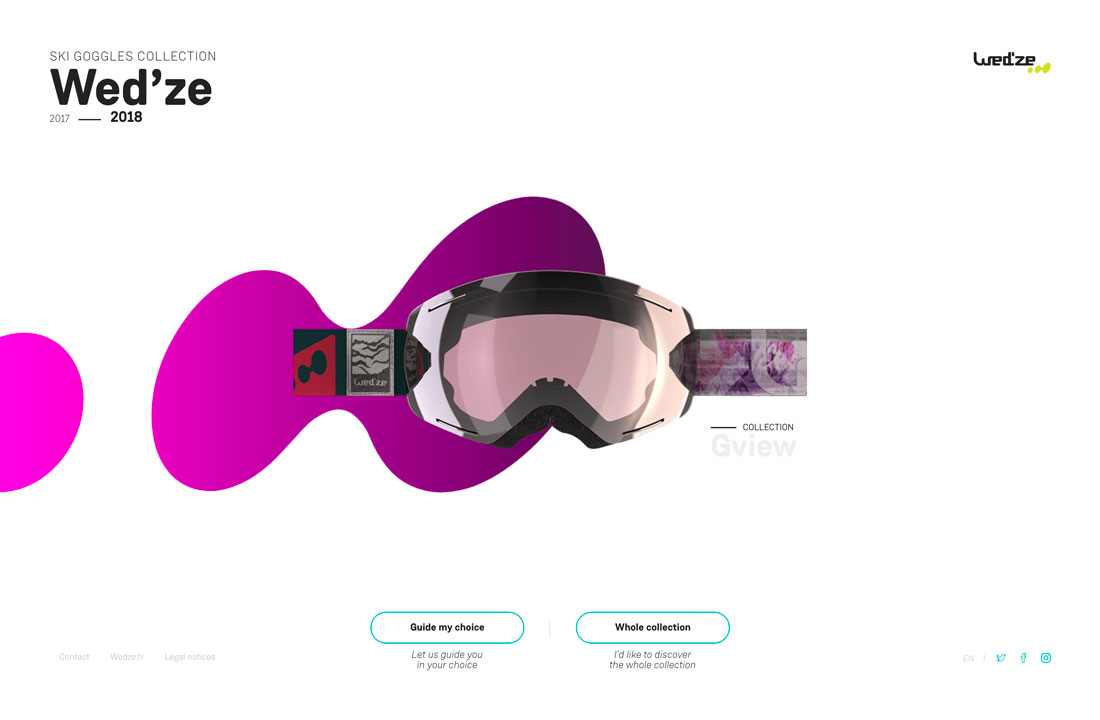
Wed’ze menggunakan gumpalan berwarna dingin - ditentukan oleh elemen agak bulat tanpa bentuk yang ditentukan - untuk menyorot produk. Gumpalan membawa fokus ke setiap set kacamata ski yang berbeda dengan perubahan warna yang berbeda, meskipun bentuknya tetap sama.
Penggunaan bentuk dan warna yang menarik pada latar belakang putih polos menciptakan titik fokus dan membuat produk yang tidak terlalu menarik secara visual untuk terlibat.
Berkat ukurannya, setiap gumpalan menciptakan beberapa aliran arah juga dari kiri ke kanan pada layar, menggambar pengguna untuk melihat bentuk, kacamata dan kemudian deskripsi item.

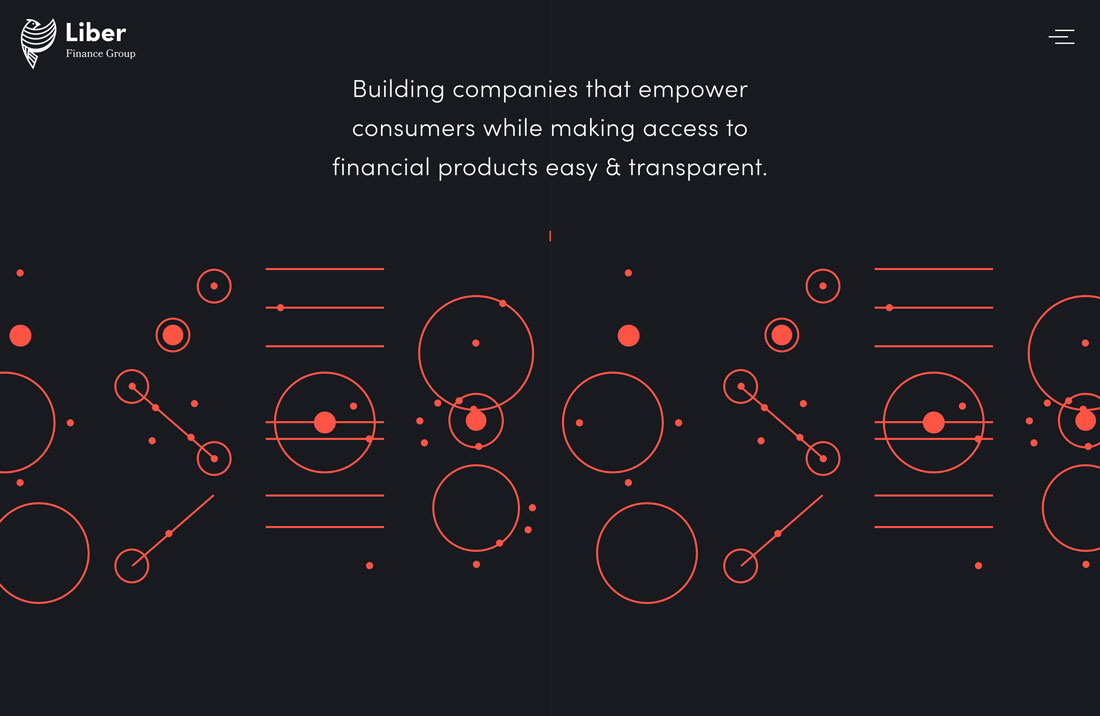
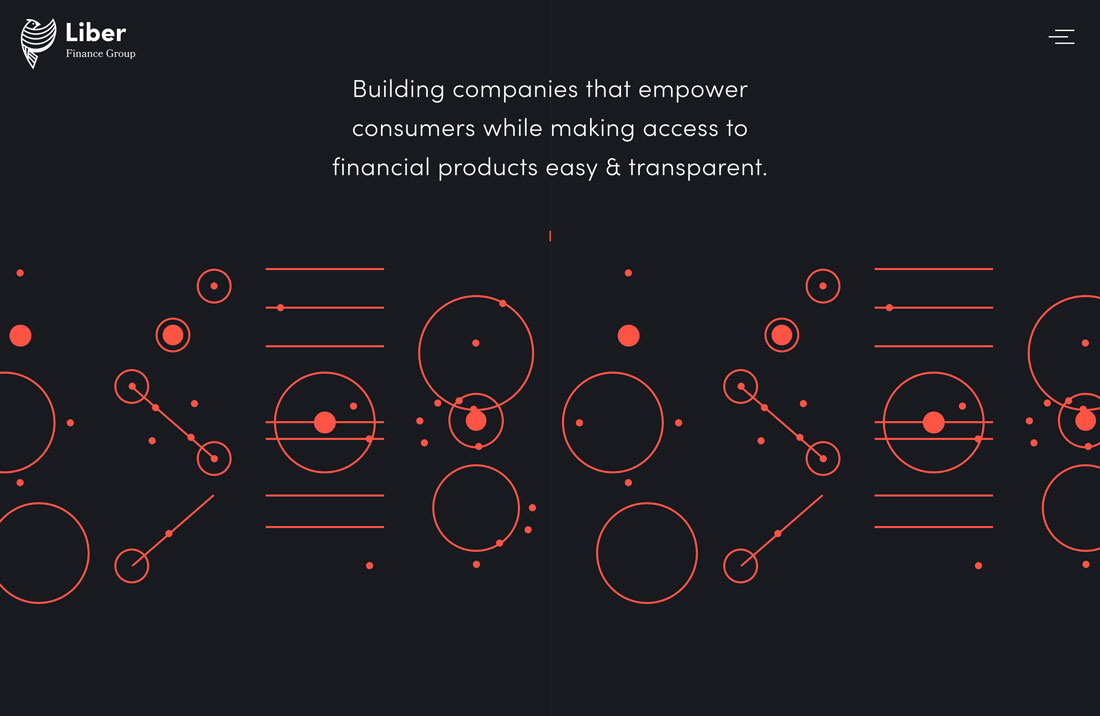
Liber Finance Group menggunakan serangkaian gelembung animasi untuk membuat elemen seni. Bubbles (didefinisikan lebih sebagai elemen desain bulat dan melenting) termasuk lingkaran padat dan penuh dengan bagian diam dan bergerak.
Bubbles dalam desain ini berfungsi sebagai utas visual dan menghubungkan bagian-bagian situs web di seluruh desain. Bentuknya digunakan di bawah gulir untuk membantu menarik mata ke teks dan elemen yang dapat diklik serta membuat tema untuk desain yang tidak memiliki banyak informasi visual lainnya.
Penggunaan animasi adalah cara yang efektif untuk menciptakan minat dengan bentuk sederhana.

Drop Pop menggunakan gumpalan sebagai tanda logo pada latar belakang yang terlalu sibuk. (Waspadalah terhadap kecepatan gerak jika Anda mengklik tautannya.)
Tanda adalah elemen wadah untuk tanda kata dan bekerja dengan opsi desain yang disajikan karena memungkinkan pencitraan merek terlihat pada desain yang sibuk dan berwarna-warni.
Sementara perawatan logo ini menarik di sini, mungkin akan lebih sulit untuk menggunakan teknik seperti ini untuk jangka panjang.

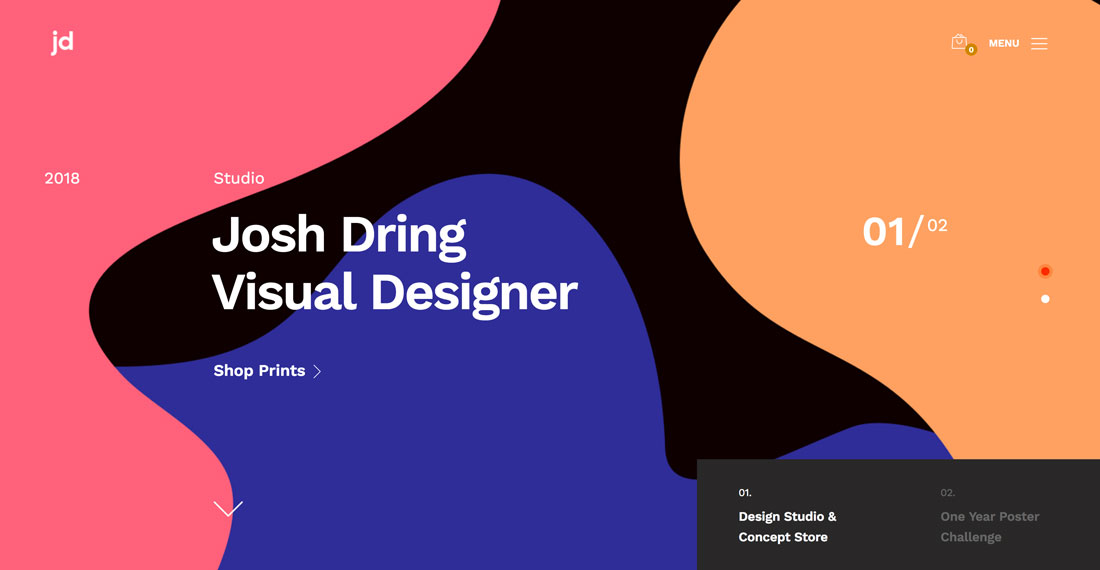
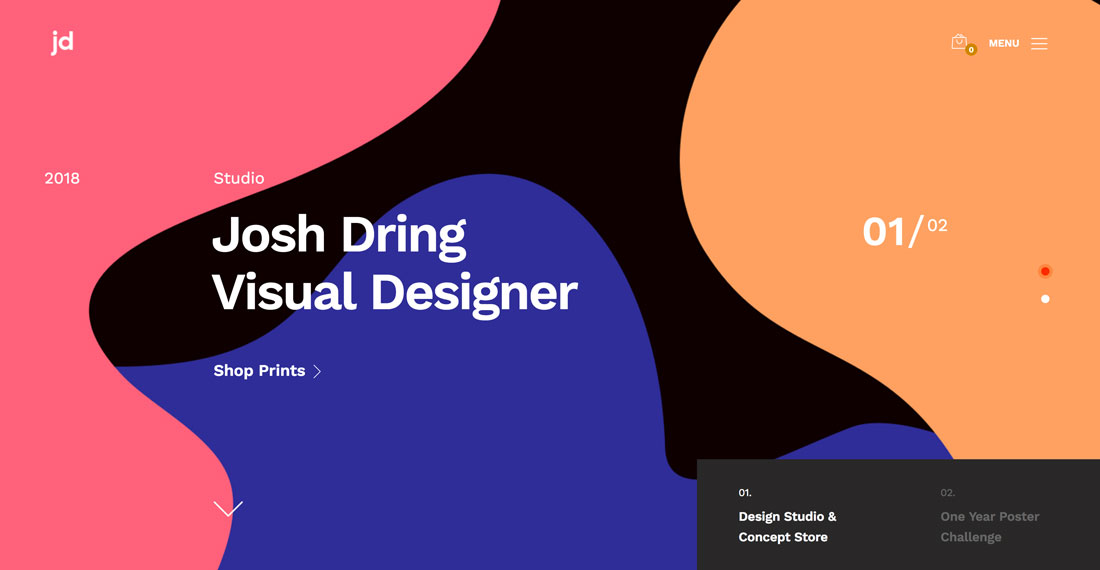
Serangkaian gumpalan yang tumpang tindih membuat kolase visual untuk situs web portofolio John Dring.
Berkat penggunaan warna dan bentuk yang menarik, situs ini terasa hangat dan mengundang. Meskipun Anda mungkin tidak 100% yakin jenis pekerjaan apa yang ia lakukan, desain abstraknya mengundang klik.
Saat menggunakan latar belakang dengan gumpalan, pikirkan tentang elemen pelapis untuk menciptakan efek kedalaman. Ini dapat membantu menarik mata dan membuat desain lebih menarik.

Andy Patrick juga menggunakan gumpalan untuk situs web portofolionya, tetapi dengan pendekatan yang sama sekali berbeda. Di mana contoh sebelumnya menampilkan gumpalan statis, bentuk-bentuk dalam desain ini bergeser dan bergerak dengan sedikit animasi.
Setiap gumpalan memiliki nuansa hampir tiga dimensi untuknya juga berkat pilihan warna gradien yang menekankan sifat bulat masing-masing gumpalan. Hampir terasa seperti Anda dapat menjangkau dan menyentuh elemen-elemen ini. (Saya membayangkan bahwa mereka memiliki tekstur yang lembut, licin dari bola stres yang baik.)

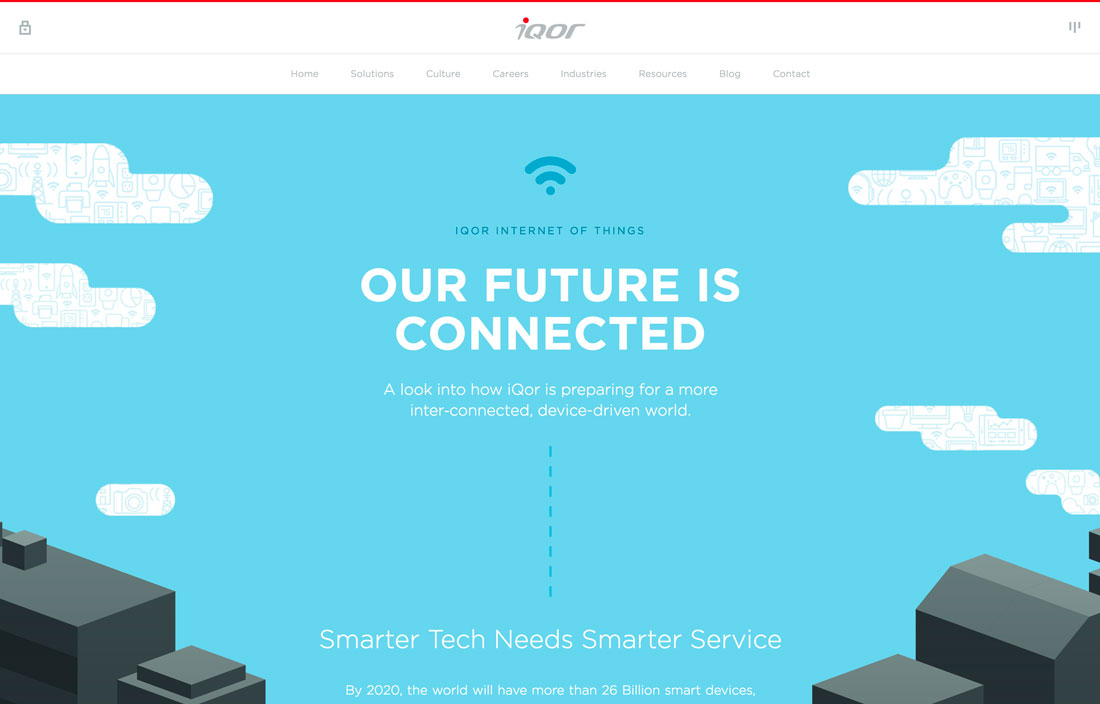
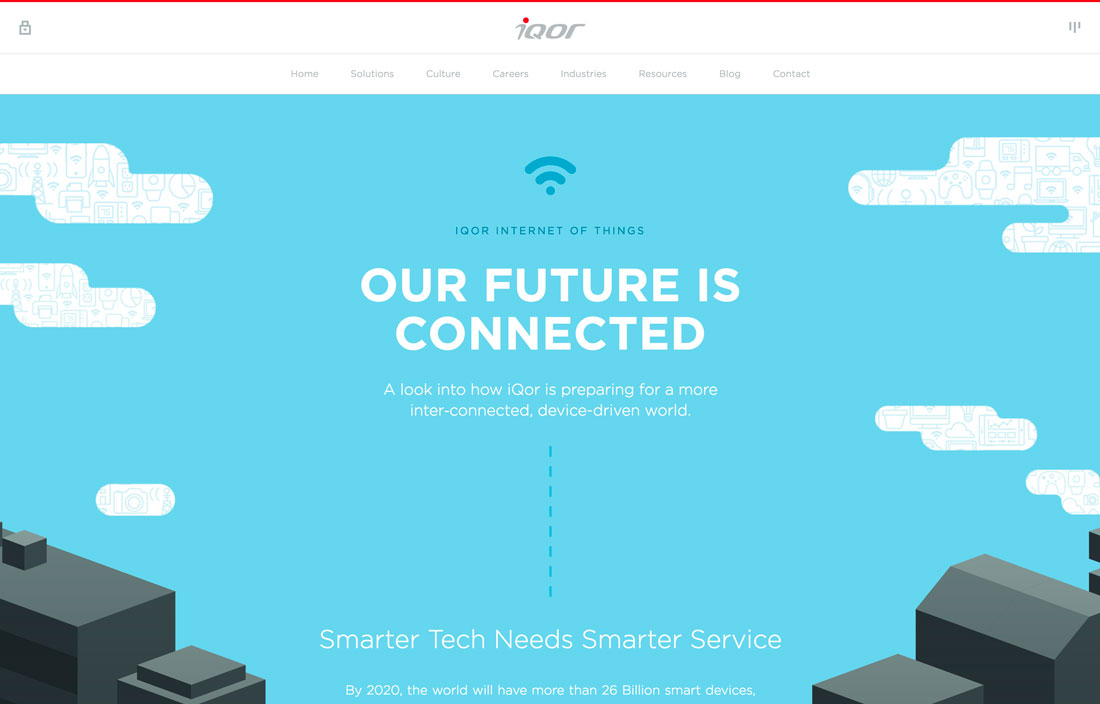
Iqor menggunakan gelembung memanjang sebagai bagian dari adegan langit dan untuk memungkinkan pengguna melihat melampaui awan dan melihat apa yang dilakukan perusahaan.
Meskipun gelembung ini sifatnya statis, mereka memberikan gerakan terarah berkat hubungan dengan sesuatu yang bergerak (awan di langit). Mereka bekerja dengan sangat baik berkat informasi yang terkandung di dalamnya, berfungsi sebagai elemen seni dan informatif.

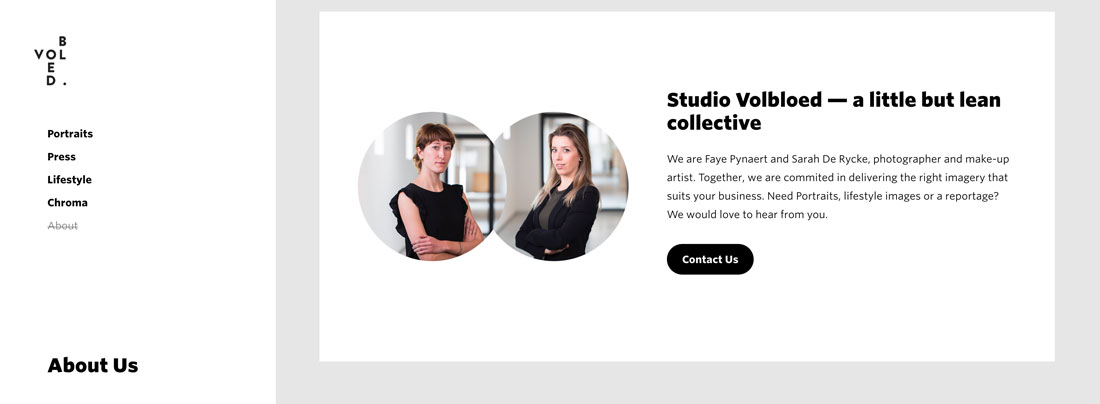
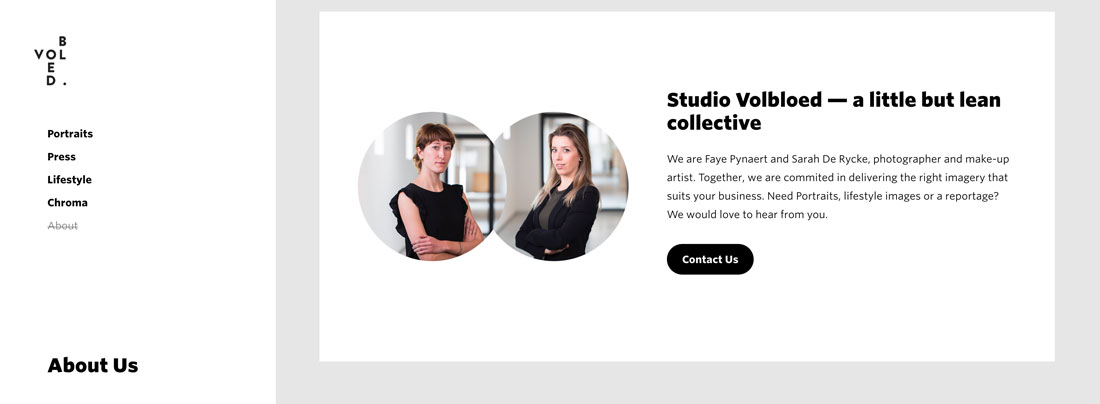
Studio Volbloed menggunakan gelembung statis lain untuk gambar di bagian bawah halaman Tentang untuk menunjukkan wanita di belakang perusahaan.
Meskipun sebagian besar orang pada awalnya menganggap gelembung sebagai bentuk dekoratif, mereka juga dapat berfungsi sebagai elemen wadah untuk gambar. Apa yang membuat gelembung ini bekerja adalah cara indah bentuk terhubung untuk membentuk satu gambar.
Bentuk melingkar juga tercermin di lokasi lain di seluruh desain untuk kehadiran gelembung cahaya yang harmonis secara visual.
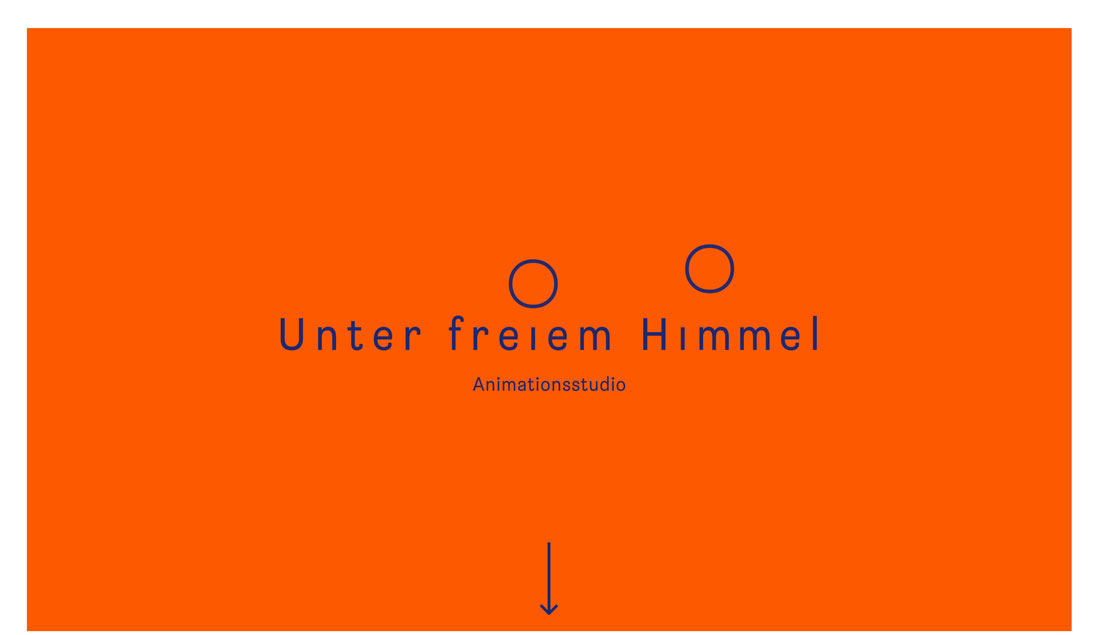
Unter Freiem Himmel menggunakan dua gelembung animasi yang terlihat seperti gelembung saat layar dimuat. Animasi berhenti dengan cepat untuk meninggalkan bentuk bulat hampir sempurna di atas nama situs.
Kursor juga merupakan gelembung sederhana.
Keindahan sederhana dari gelembung animasi dalam desain ini sangat mengesankan dan indah. Contoh ini membuktikan bahwa Anda tidak perlu menambahkan banyak elemen dan teknik untuk memiliki desain yang berdampak. Ada keindahan bawaan dalam kesederhanaan seperti yang ditunjukkan situs web ini.

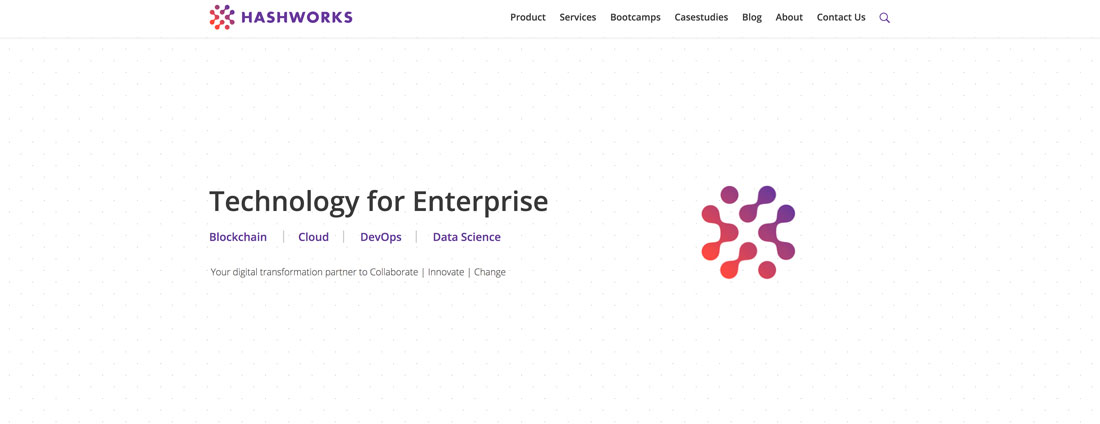
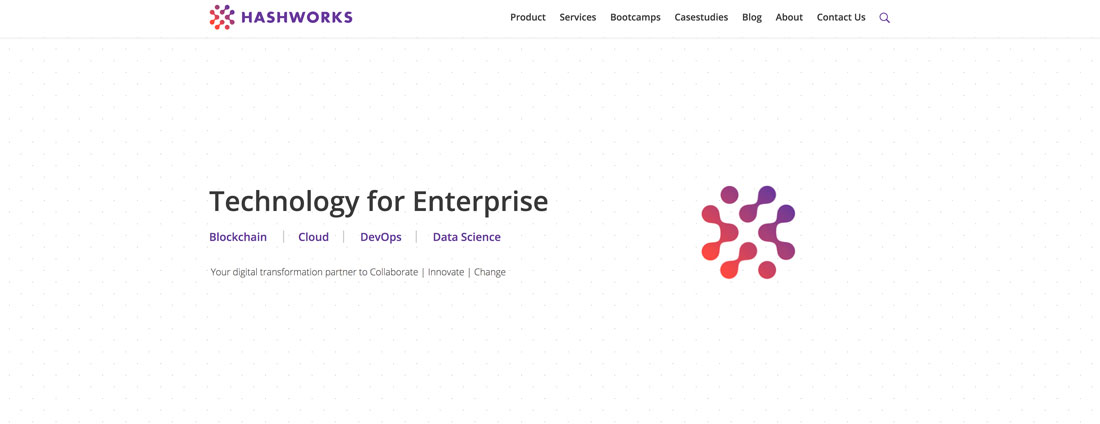
Contoh terakhir dalam koleksi ini adalah dari Hashworks. Pada pandangan pertama Anda mungkin tidak benar-benar melihat gumpalan; mereka adalah unit terhubung yang berfungsi sebagai logo untuk perusahaan. Tetapi versi besar dari logo di sebelah kanan termasuk animasi yang keren - dan sangat mencolok. (Klik untuk melihatnya dalam aksi.)
Gumpalan animasi mencakup banyak potongan yang berfungsi seperti tetesan minyak dalam air dengan desain cairan dengan pemisahan yang jelas. Mereka bergerak dan melipat dan memantul sampai masing-masing gumpalan bergerak membentuk logo gumpalan tunggal yang terhubung.
Ini adalah salah satu animasi sederhana dan brilian yang dapat Anda tonton berulang kali karena dilakukan dengan sangat baik. Contoh ini - walaupun bukan proyek desain penuh - adalah contoh utama dari tren ini dalam aksi.
Sangat bagus ketika tren desain menampilkan teknik yang bisa Anda buat sendiri. Tidak seperti tren warna di mana 'semua orang' menggunakan rona tunggal atau tren pengelompokan atau pengelompokan, yang memiliki rasa yang sama, menggunakan gelembung dan gumpalan bisa sangat berbeda untuk setiap proyek.
Beberapa contoh dalam studi kasus mini di atas terlihat serupa, mereka mewakili berbagai jenis industri dan berasal dari berbagai lokasi di seluruh dunia. Dan mereka semua memiliki penggunaan gelembung dan gumpalan yang sama.
 |
| Trend Desain: Bubble & Blob Backgrounds |
Trend Desain: Bubble & Blob Backgrounds
Wed’ze

Wed’ze menggunakan gumpalan berwarna dingin - ditentukan oleh elemen agak bulat tanpa bentuk yang ditentukan - untuk menyorot produk. Gumpalan membawa fokus ke setiap set kacamata ski yang berbeda dengan perubahan warna yang berbeda, meskipun bentuknya tetap sama.
Penggunaan bentuk dan warna yang menarik pada latar belakang putih polos menciptakan titik fokus dan membuat produk yang tidak terlalu menarik secara visual untuk terlibat.
Berkat ukurannya, setiap gumpalan menciptakan beberapa aliran arah juga dari kiri ke kanan pada layar, menggambar pengguna untuk melihat bentuk, kacamata dan kemudian deskripsi item.
Liber Finance Group

Liber Finance Group menggunakan serangkaian gelembung animasi untuk membuat elemen seni. Bubbles (didefinisikan lebih sebagai elemen desain bulat dan melenting) termasuk lingkaran padat dan penuh dengan bagian diam dan bergerak.
Bubbles dalam desain ini berfungsi sebagai utas visual dan menghubungkan bagian-bagian situs web di seluruh desain. Bentuknya digunakan di bawah gulir untuk membantu menarik mata ke teks dan elemen yang dapat diklik serta membuat tema untuk desain yang tidak memiliki banyak informasi visual lainnya.
Penggunaan animasi adalah cara yang efektif untuk menciptakan minat dengan bentuk sederhana.
Drip Pop

Drop Pop menggunakan gumpalan sebagai tanda logo pada latar belakang yang terlalu sibuk. (Waspadalah terhadap kecepatan gerak jika Anda mengklik tautannya.)
Tanda adalah elemen wadah untuk tanda kata dan bekerja dengan opsi desain yang disajikan karena memungkinkan pencitraan merek terlihat pada desain yang sibuk dan berwarna-warni.
Sementara perawatan logo ini menarik di sini, mungkin akan lebih sulit untuk menggunakan teknik seperti ini untuk jangka panjang.
Josh Dring

Serangkaian gumpalan yang tumpang tindih membuat kolase visual untuk situs web portofolio John Dring.
Berkat penggunaan warna dan bentuk yang menarik, situs ini terasa hangat dan mengundang. Meskipun Anda mungkin tidak 100% yakin jenis pekerjaan apa yang ia lakukan, desain abstraknya mengundang klik.
Saat menggunakan latar belakang dengan gumpalan, pikirkan tentang elemen pelapis untuk menciptakan efek kedalaman. Ini dapat membantu menarik mata dan membuat desain lebih menarik.
Andy Patrick

Andy Patrick juga menggunakan gumpalan untuk situs web portofolionya, tetapi dengan pendekatan yang sama sekali berbeda. Di mana contoh sebelumnya menampilkan gumpalan statis, bentuk-bentuk dalam desain ini bergeser dan bergerak dengan sedikit animasi.
Setiap gumpalan memiliki nuansa hampir tiga dimensi untuknya juga berkat pilihan warna gradien yang menekankan sifat bulat masing-masing gumpalan. Hampir terasa seperti Anda dapat menjangkau dan menyentuh elemen-elemen ini. (Saya membayangkan bahwa mereka memiliki tekstur yang lembut, licin dari bola stres yang baik.)
Iqor

Iqor menggunakan gelembung memanjang sebagai bagian dari adegan langit dan untuk memungkinkan pengguna melihat melampaui awan dan melihat apa yang dilakukan perusahaan.
Meskipun gelembung ini sifatnya statis, mereka memberikan gerakan terarah berkat hubungan dengan sesuatu yang bergerak (awan di langit). Mereka bekerja dengan sangat baik berkat informasi yang terkandung di dalamnya, berfungsi sebagai elemen seni dan informatif.
Studio Volbloed

Studio Volbloed menggunakan gelembung statis lain untuk gambar di bagian bawah halaman Tentang untuk menunjukkan wanita di belakang perusahaan.
Meskipun sebagian besar orang pada awalnya menganggap gelembung sebagai bentuk dekoratif, mereka juga dapat berfungsi sebagai elemen wadah untuk gambar. Apa yang membuat gelembung ini bekerja adalah cara indah bentuk terhubung untuk membentuk satu gambar.
Bentuk melingkar juga tercermin di lokasi lain di seluruh desain untuk kehadiran gelembung cahaya yang harmonis secara visual.
Unter Freiem Himmel
Unter Freiem Himmel menggunakan dua gelembung animasi yang terlihat seperti gelembung saat layar dimuat. Animasi berhenti dengan cepat untuk meninggalkan bentuk bulat hampir sempurna di atas nama situs.
Kursor juga merupakan gelembung sederhana.
Keindahan sederhana dari gelembung animasi dalam desain ini sangat mengesankan dan indah. Contoh ini membuktikan bahwa Anda tidak perlu menambahkan banyak elemen dan teknik untuk memiliki desain yang berdampak. Ada keindahan bawaan dalam kesederhanaan seperti yang ditunjukkan situs web ini.
Hashworks

Contoh terakhir dalam koleksi ini adalah dari Hashworks. Pada pandangan pertama Anda mungkin tidak benar-benar melihat gumpalan; mereka adalah unit terhubung yang berfungsi sebagai logo untuk perusahaan. Tetapi versi besar dari logo di sebelah kanan termasuk animasi yang keren - dan sangat mencolok. (Klik untuk melihatnya dalam aksi.)
Gumpalan animasi mencakup banyak potongan yang berfungsi seperti tetesan minyak dalam air dengan desain cairan dengan pemisahan yang jelas. Mereka bergerak dan melipat dan memantul sampai masing-masing gumpalan bergerak membentuk logo gumpalan tunggal yang terhubung.
Ini adalah salah satu animasi sederhana dan brilian yang dapat Anda tonton berulang kali karena dilakukan dengan sangat baik. Contoh ini - walaupun bukan proyek desain penuh - adalah contoh utama dari tren ini dalam aksi.
Setiap Bubble Berbeda
Sangat bagus ketika tren desain menampilkan teknik yang bisa Anda buat sendiri. Tidak seperti tren warna di mana 'semua orang' menggunakan rona tunggal atau tren pengelompokan atau pengelompokan, yang memiliki rasa yang sama, menggunakan gelembung dan gumpalan bisa sangat berbeda untuk setiap proyek.
Beberapa contoh dalam studi kasus mini di atas terlihat serupa, mereka mewakili berbagai jenis industri dan berasal dari berbagai lokasi di seluruh dunia. Dan mereka semua memiliki penggunaan gelembung dan gumpalan yang sama.


Posting Komentar untuk "Trend Desain Masa Kini: Bubble & Blob Backgrounds"